دليل المصمّم في النّسبة الذّهبيّة – “الجزء 2: كيف يتمّ رسم المستطيل الذّهبي”
بدأنا في المقال السّابق بتعريف عن النّسبة الذّهبيّة واستخدامها، وفي هذا المقال سنتابع مع كيفيّة تصميم المستطيل الذّهبي لهذه النّسبة.
كيف يتمّ إنشاء المستطيل الذّهبي:
إنّ إنشاء مستطيل ذهبي أمر بسيط جدّاً يبدأ بمربّع أساسي، اتّبع الخطوات أدناه لإنشاء النّسبة الذّهبيّة الخاصّة بك:
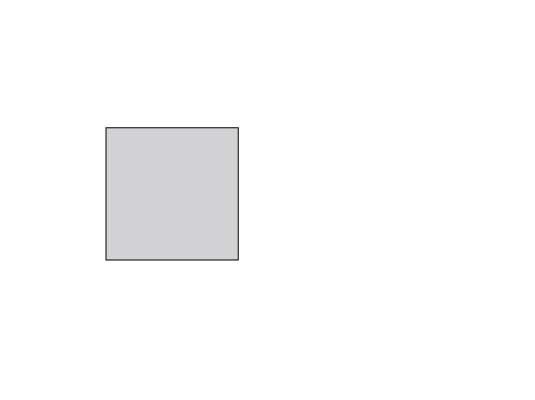
1- ارسم مربّعاً
سيشكّل هذا الطّول “الجانب القصير” للمستطيل (أي عرض المستطيل ).
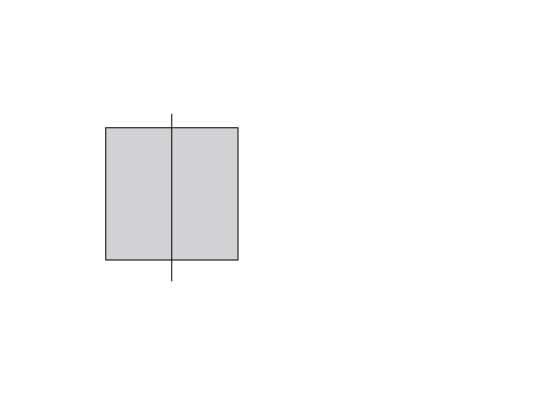
2- تقسيم المربّع:
كما هو موجود في الشّكل
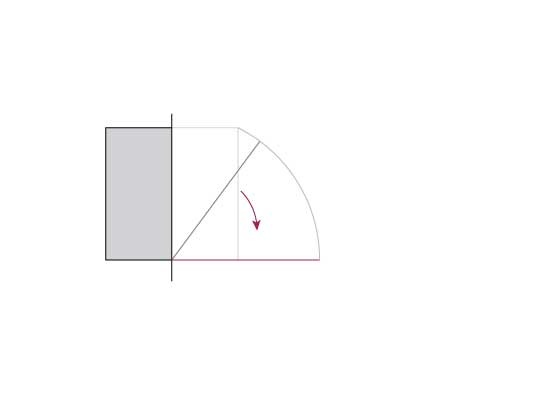
3- رسم خط قطري (مائل)
في أحد المستطيلين ارسم خطّاً مائلاً من الزّاوية إلى الزّاوية المقابلة لها.
4- الاستدارة:
قم بتدوير هذا الخطّ بحيث يظهر أفقيّاً بجوار المستطيل الأوّل.
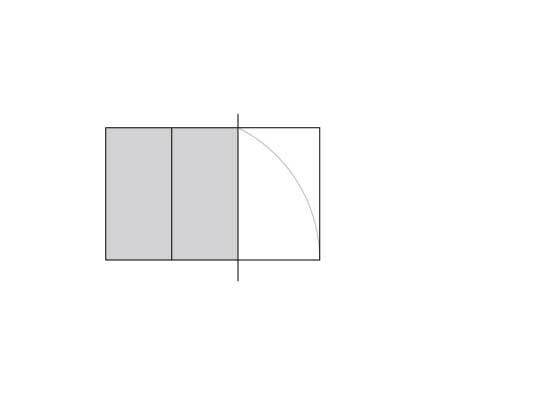
5- أنشئ مستطيلاً جديداً:
قم بإنشاء مستطيل باستخدام الخطّ الأفقي الجديد والمستطيل الأصلي كدليل.
إنّ استخدام النّسبة الذّهبيّة أبسط ممّا تظنّ، فهناك بعض الطّرق السّريعة الّتي يمكنك استخدامها لتقديرها في التّخطيطات الخاصّة بك، أو يمكنك التّخطيط أكثر قليلاً لتشمل المفهوم بالكامل.
الطّرق السّريعة
إذا صادفت “قاعدة الأثلاث” في أي وقت مضى، فستكون على علم بفكرة أنّه من خلال تقسيم المنطقة إلى أثلاث متساوية عموديّاً وأفقيّاً فسيوفّر تقاطع الخطوط نقطة محوريّة طبيعيّة للشّكل.
يتمّ تعليم المصوّرين لوضع تركيزهم الرئيسي على واحد من هذه الخطوط المتقاطعة لتحقيق تركيبة منظّمة، ويمكن استخدام نفس المبدأ في تخطيطات صفحاتك، نماذج الويب، وتصميمات الملصقات.
على الرّغم من أنّه يمكن تطبيق قاعدة الأثلاث على أيّ شكل لكنّك إذا قمت بتطبيقه على مستطيل بنسب 1: 1.6 تقريباً فإنّك تقترب جدّاً من المستطيل الذّهبي، ممّا يجعل التّركيب أكثر جماليّة.
التّنفيذ الكامل
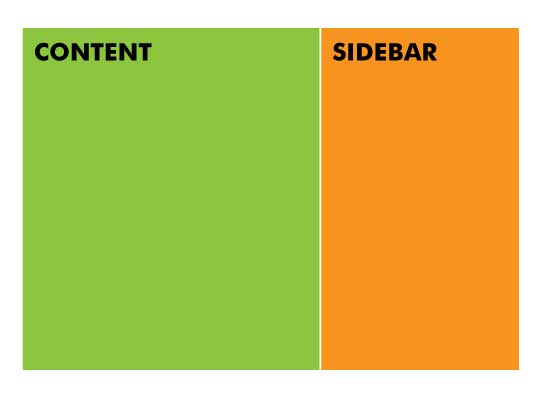
إذا كنت تريد تنفيذ النّسبة الذّهبية بالكامل في التّصميم الخاص بك، فيمكنك القيام بذلك بسهولة من خلال التّأكّد من أنّ العلاقة بين منطقة المحتوى الخاصّة بك والشّريط الجانبي (في تصميم موقع إلكتروني على سبيل المثال) تلتزم بنسبة 1: 1.61.
من المستحسن تقريبه إلى أعلى أو إلى أسفل بمقدار نقطة أو نقطتين لجعل الأرقام تتساوى بالبكسل أو النّقاط، لذا إذا كانت لديك مساحة محتوى 640 بكسل فسيتطابق شريط جانبي قدره 400 بكسل مع النّسبة الذّهبيّة بما يكفي للعمل، وهي في الواقع النّسبة 1: 1.6.
وبالطبع يمكنك أيضاً تقسيم مناطق المحتوى والشّريط الجانبي فرعيّاً باستخدام نفس النّسبة، كما يمكن أيضاً تصميم العلاقة بين رأس صفحة الويب ومنطقة المحتوى وتذييل الصّفحة والتّنقّل باستخدام نفس النّسبة الذّهبيّة الأساسيّة.
وفي مقالنا القادم سنتحدّث عن أدوات النّسبة الذّهبيّة.
****
رابط المقال الأصلي بالإنكليزيّة: 1 2
****
ترجمة: ديمة غبّاش.
تدقيق لغوي: نور رجب.
تصميم غرافيك: ديمة عدل.
****
واقرأ أيضاً في حبر علوم:
ما لا تعرفه عن الكاسرات الشّمسيّة
تقنيات حديثة للاستفادة القصوى من ضوء الشّمس في الإنارة
هل تتغيّر مشاعر الإنسان لو أجرى عمليّة زرع قلب ؟
BARRISOL .. أطلق العنان لخيالك …فالخيال أصبح واقعاً
****
تابع حبرنا عبر